I know I promised part 1 of the Season 3 finale was coming soon, but I’ve decided to delay that just a little bit. Instead, I have some new bonus content to share. Just like the Kronos Island Medley before it, I created this music arrangement for my own personal listening, because 40 minutes of music that’s mostly the same is a bit too much, but 14 minutes is much more manageable.
Ares Island presented a pretty interesting set of challenges compared to Kronos. The different tracks turned out to be a bit more cohesive than on the last island, so I think the result actually makes a little bit more sense as a unified track than the last one did. But getting it that way wasn’t necessarily easy. For starters, the 1st Mvt., unlike for Kronos, was its own fully realized musical piece, rather than the same piano riff repeated a bunch of different ways. So where I was able to cut that intro down to about 40 seconds for Kronos, it was more than twice as long for Ares. So I knew going into the rest that I would have to be a lot more aggressive in my efforts to cull out the unneeded parts of the remaining tracks. But then, almost immediately, a lot of that was done for me. My stated goal is to reduce repetition, and looking at the 2nd and 3rd Mvt., we have, as usual, two different verses with the same chorus. But in the case of the 2nd Mvt., most of that verse was, at least to my untrained ears, nearly identical to a section of the chorus. So, by cutting out 2nd Mvt. entirely and using only 3rd Mvt., which has the same chorus, the “unique” part of 2nd was technically still represented. I suppose that does make this whole thing maybe slightly dishonest, but again, it’s for my own listening first and foremost. I just happen to be sharing it.
For some reason, all three of the even-odd pairs for this island shared the same oddity in their OST versions that wasn’t present for Kronos. They all end identically. In the case of 2nd & 3rd, this refers to a special outro unique to the OST versions of these tracks, which I lifted and used for the end of the Medley (albeit sped up a bit to match the tempo of 6th/7th). But for 4th/5th and 6th/7th, this means that regardless of if you’re listening to the odd one or the even one, it will loop back into the even one before fading out. I’m not sure if that was a mistake, or just a decision I don’t understand, but I took that to my advantage for 6th/7th—I actually used 7th first, because it flowed a little better from the end of 4th/5th, and then used the pre-made transition from 7th into 6th to get the last track’s representation. 4th/5th didn’t have that oddity mattering too much, because I was keen on using their unique verses together, more like the way I did with Kronos. The first 10 seconds of each sound so good laid back to back that I almost wonder if they were originally intended to be heard that way. Then there’s a back and forth, sort of like what I did with Kronos 2nd/3rd, but with a twist. Rather than muting one to play the other, I have both running simultaneously, taking turns with one being louder and the other being quieter, giving the listener the chance to compare the intertwining yet unique tunes between the acoustic lead of 4th and the wind lead of 5th. So yeah, 4th/5th is definitely the standout section of this video.
Of course, the video itself bears mentioning as well. Lots and lots of improvements made over the Kronos video, mostly just because I was able to greatly improve my familiarity with the vizzy.io system. Instead of just panning the camera around, I was able to much more accurately replicate the official method (see below) of having separate layers of elements moving different amounts to pull of a pseudo-3D effect.
I’ll admit, I probably put a little bit too much effort into making that happen. I took the best official art of Ares Island I could find, which was obviously much harder than the poster child of Kronos. I found art that I liked, but the source quality was way too low to use in this video that would be zooming in on all sorts of different elements. So I ran it through an AI upscaler. I was pleased with the results, even though a little bit of detail was lost on the ruins structures. Next was to put my upscaled image through Photoshop (or my free online alternatives, Pixlr.com and Photopea.com since I’m advertising these tools anyways), and painstakingly cut out each of the layers I wanted—one for the skybox with distant mountains, one for the tower in the middle distance, one for the foreground, and one for Sonic himself. I ended up pasting Sonic to the foreground layer anyways, because I didn’t like the look of him moving all over the place when the art had him standing still. After cutting those out, I used a Spot Heal tool to fill in the background areas where foreground objects were cut out, so you wouldn’t see an empty hole in the sky every time Sonic shifted off to the left or whatever. Spot Heal was a very useful and powerful tool, but also very resource intensive, so I could only fix up a 100px radius circle at a time (on a 2000+px width image) if I didn’t want my web page to crash.
But anyways, after experimenting with lots of different vizzy features, I ended up settling on Camera Shake with very low speed and high displacement values as the best way to replicate the movement seen in the official video. Unfortunately, this method didn’t prove to be very controllable, and even two separate layers with identical settings didn’t seem to move in the same way as one another, so I kind of just had to throw my hands up and let it be as it was. Vizzy also started to show a few flaws, as the preview video seemed absolutely unwilling to show both the Camera Shake and an Object Scale visualizer (a pulsating effect meant to match what can more obviously be seen on the official video) on the same object, to the point that I assumed one was just overriding the other—only to find out after exporting the video that it indeed kept both! But I only bothered applying the Scale change to the foreground because I didn’t think it would work on the rest, and the settings are all off because I couldn’t see a preview of what I was doing. Oh well, more to improve in the next video, if I can figure out the preview issues. Vizzy’s still the best, it’s just not perfect. It had great options for creating a 3D sandstorm effect and billowing dust clouds later on. I wanted the sandstorm to shift directions over time, but I drew the line there as far as investing too much time into figuring out this video.
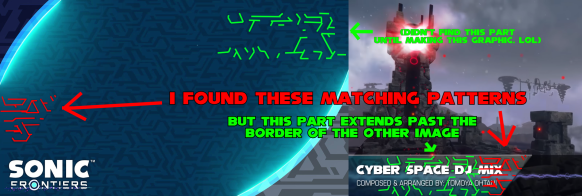
Also made a few other more subtle changes. Although I’m nowhere close to replicating the lightning effect, the main visualizer is at least a slightly closer match to the official video in terms of having a better glowing effect and actually running all the way underneath the title card instead of stopping awkwardly at its side. The title card graphic itself was remade to match the one in the official video a bit more closely as well. The fade-to-gray effect is radial instead of linear, and the size of the Ancient writing on it is scaled and positioned to be a closer match. I couldn’t get an exact match on the writing like I wanted using the Twitter Takeover background I discussed in the last post, even though I did find that patterns match, because the place where they match extends out past the border of the source image.

Spent some more time finding a better match for the artist credit font, and here’s the final version.


Now for a familiar disclaimer. If you love the music of Ares Island as much as I do, you should buy the official album from iTunes or your music platform of choice.
And now that you have done that (on your honor), if you would like to listen to this arrangement on your own time, then this link may be helpful for you.
Now that I have 2 out of 3, Chaos is sure to come eventually. There may be more to look forward to as well.
-So until then, remember to live and learn every day!

